The Lowdown on 6 Common Image Formats for Designers and Photographers

As a designer, developer, or photographer, it's necessary to know the differences between image file formats. Depending on the work you do, one file type might be the clear choice, while other times, the difference isn't quite as noticeable.
Here is a list of 6 common image formats, their strengths and weaknesses, and when you should use each one.
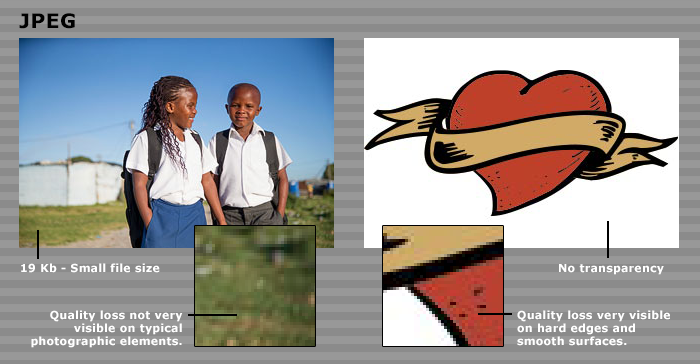
1. JPEG (.jpg)
The term "JPEG" is an acronym for the Joint Photographic Experts Group, which created the standard. The file type is JPEG, but you'll typically find these files ending in .jpg.
The JPG file format produces very small file sizes and works best for photographs.
This is the only format in the list where the compression is "lossy", meaning it removes image information to reduce file size. This permanently reduces the image quality every time it is opened and resaved (how much so depends on the compression level that you set).
It's not well suited as a "working format" for images that are going to be edited multiple times, but is the perfect fit for photos on the web due to the small file sizes and relatively unnoticable compression.
JPEG is not the best format for "illustrated" looking graphics like text and logos. When you're working with images that have solid colors, smooth gradients, and sharp edges, the compression artifacts become more visible.
JPEG does not support transparency (but it can contain clipping paths).
Tip: Use Photoshop's "Save for Web" feature when saving low resolution JPEG images for online use. It will give you smaller file sizes by removing metadata.

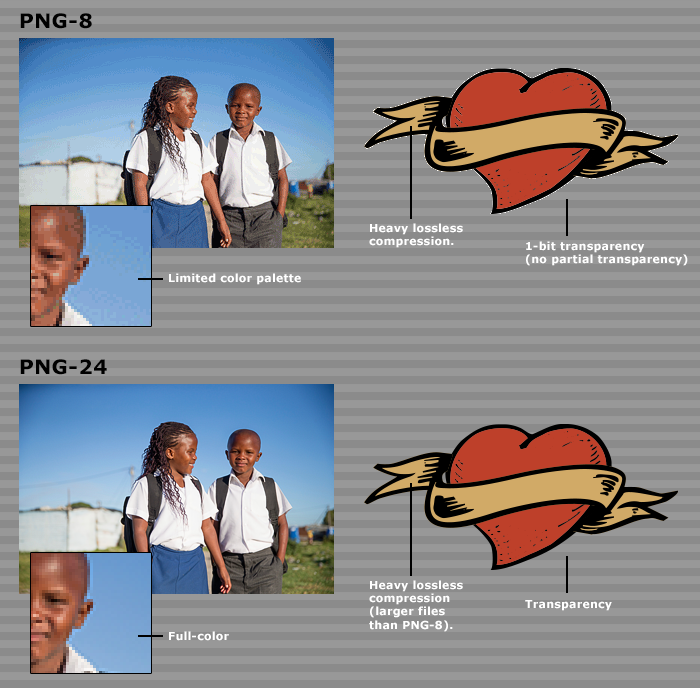
2. PNG (.png)
PNG stands for Portable Network Graphics, and is becoming more and more popular.
PNG makes use of lossless compression that is well suited for "illustrated" style graphics like text and logos. For flat graphics, PNG will usually give you better file sizes than JPEG as well.
It's not a great format for print production because compressing high resolution photos can be slow, so PNG is mostly used for low resolution images on the web.
Photoshop comes with two default variants of the format in the "Save for Web" dialog: PNG-24 and PNG-8.
PNG-24 is full (24-bit) color and supports full transparency, while PNG-8 is limited to 256 colors (8-bit) and 1-bit transparency (either 100% opaque or 100% transparent pixels).

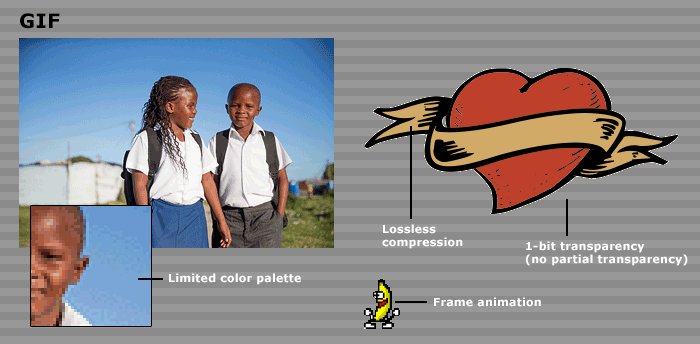
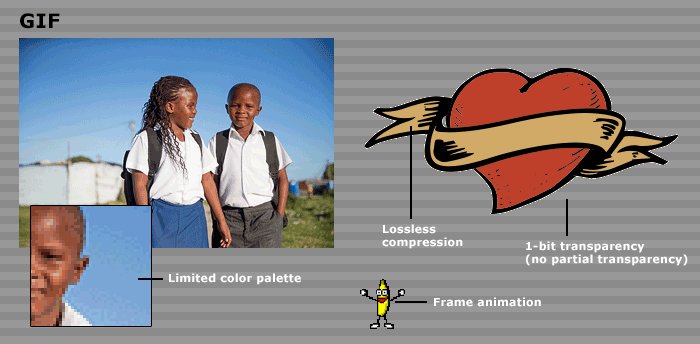
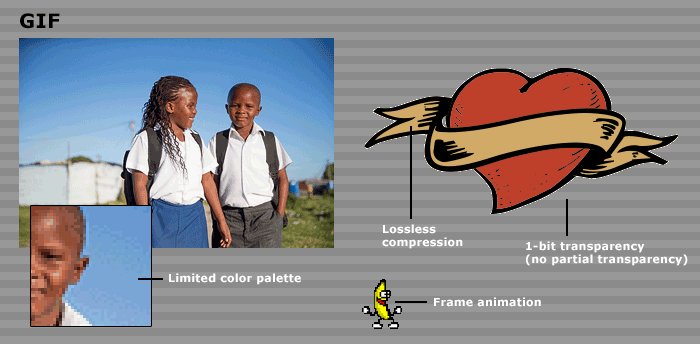
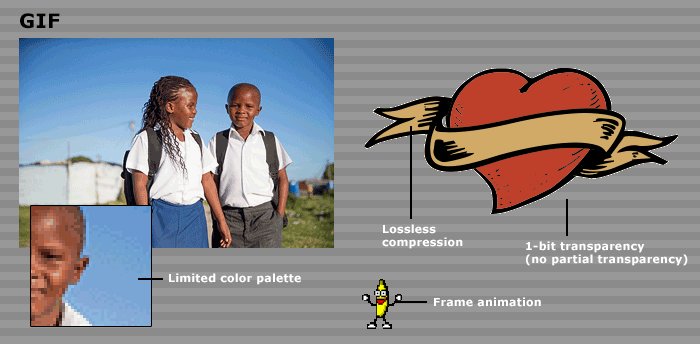
3. GIF (.gif)
Some people consider GIF (Graphics Interchange Format) to be outdated, but it is still the only common file format that supports animation. If you don't need the animation, consider using an 8-bit PNG instead.
Like PNG-8, it's limited to a maximum of 256 colors, 1-bit transparency, and uses lossless compression. It is well suited for "illustrated" graphics because it will reduce the amount of total colors to a minimum to save every possible bit of space.
Saving photographic images in the GIF format results in color banding due to the limited color palette (which you can see in the sky of the example below).

4. TIFF (.tif)
A TIFF file, or Tagged Image File Format, is great for working documents when you don't need layers and/or when you want to conserve space without any loss in quality.
TIFF is suitable for all types of image content and supports full transparency, but is not meant for use on the web.
It's usually the preferred file format for print documents because it has support for different color modes, paths, transparency, and alpha channels.
TIFF files can (and should) be compressed with "LZW" compression. This compression is lossless and will roughly half the file size while slightly increasing the time it takes to open files.
Tip: Photoshop allows you to save layers and other information in a TIFF file (giving TIFF files many of the same abilities as a PSD).

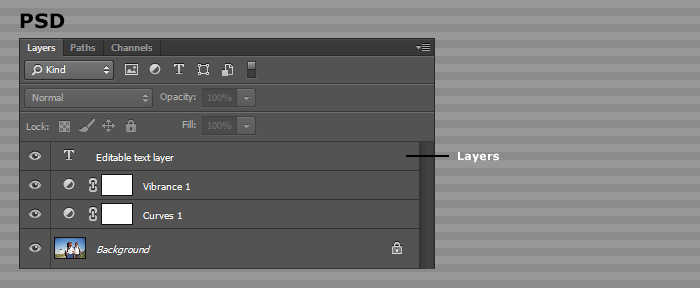
5. PSD (.psd)
This is a format you should already be familiar with as it is Photoshop's native image format.
This format should be used for original files and working documents as it keeps layers and all other Photoshop information intact. As a best practice, you should keep your working files in PSD format, then save flattened copies as TIFF or JPEG files for sharing with others.
Lack of proper compression makes the files large, but you can be sure that all information is retained, including transparency, layers, paths, channels, and more.
Not many third-party programs support PSD files, so it's not well suited for use outside the Adobe workflow.

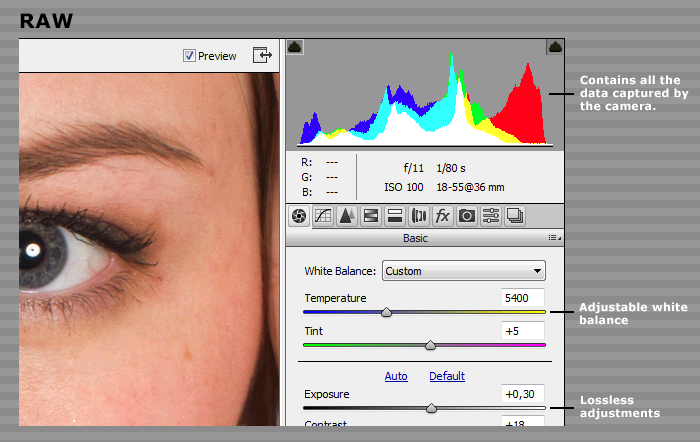
6. RAW (.dng, .cr2, .nef)
"RAW" is a shared term for image formats that contain the raw image data that is captured by a digital camera, and each manufacturer typically has their own RAW file format extension.
- Canon: CR2 (Canon RAW)
- Nikon: NEF (Nikon Electronic Format)
- Universal: DNG (Digital Negative)
RAW files are superior when working with digital photographs because all the extra image data gives you a lot more room for adjustments after shooting when compared to a JPEG.
Special software is required to process RAW images, like Adobe Camera RAW, Lightroom, etc. The adjustments you make will never alter the original RAW file, but are saved as metadata that you can re-edit each setting at any time.
Tip: RAW files are your originals (think of them like digital negatives) and you should avoid deleting them.

Common File Format Cheat Sheet
Here's a short summary of each file type with some basic recommendations of when to use each one.
- JPEG: Best for photographs, small file sizes, and slight, permanent loss in quality.
- PNG: Best for Illustration/logo graphics, small file sizes.
- GIF: Best for basic animations on the web.
- TIFF: Best for print and when quality matters, not for web, medium file sizes.
- PSD: Original documents with layers, transparency, and more. Large file sizes.
- RAW: Original files from digital cameras (digital negative).
There's plenty of other file types out there, but these 6 will have you covered in most of your work. What are some of the other file types you use often?
